Visual Studio is the best code editor available and has a vast ecosystem of tools responsible for its popularity. To develop its software, Visual Studio uses Windows API, Windows Forms, Windows Presentation Foundation, and Windows Store platforms. Let us check out the best Visual Studio extensions.
What are the best Visual Studio extensions to improve productivity?
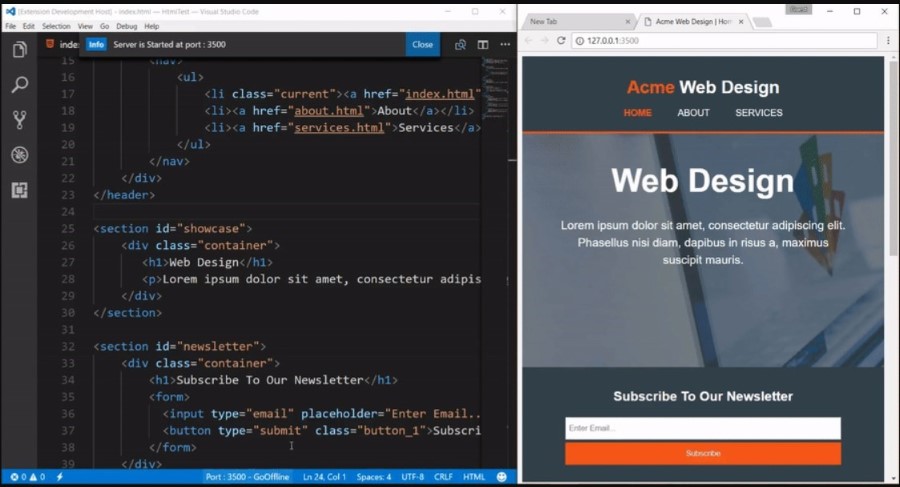
It also comes with hotkey control, a single click to start/stop a server, support for any web browser, remote WLAN connection, SVG support, HTTP support, and much more. This is a nice tool for developers as it automatically reloads and views the code on the web page without reloading manually. The best part is that the Live Server Visual Studio extension negates the need to frequently save your work in the editor, reload the browser, and see the changes. Here are some of the highlighting features of Live Server:
Auto-reload the web browser to view the code. Support any web browser. Comes with HTTP and SVG support. Proxy support. Lets you start or stop a server with just a single click.
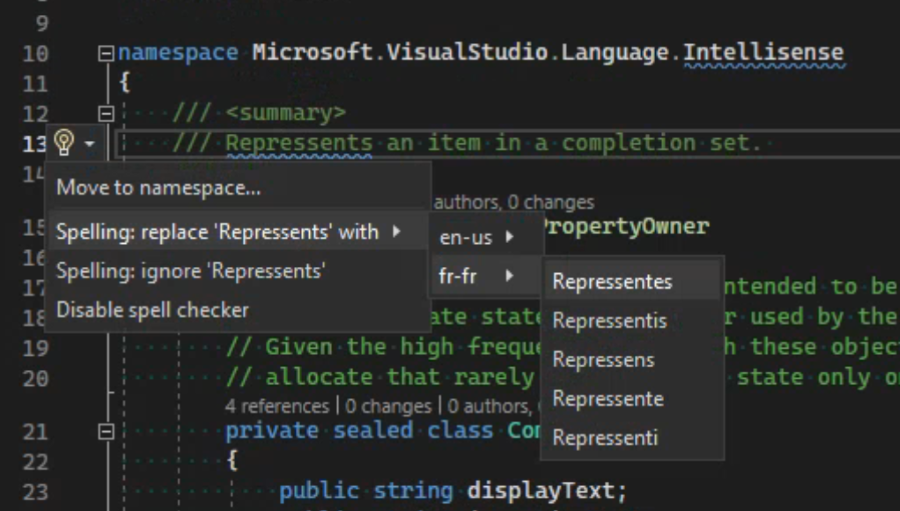
⇒ Get Live Server ⇒ Get Visual Studio IntelliCode The Visual Studio Spell Checker extension can easily resolve such petty issues. The main feature of this extension is to check for spelling mistakes on comments, strings, and plain text within an interactive window. One feature that makes it a must-have extension is that you can customize its spell-checking ability to perform a spell check over an entire solution, a project, or selected items. Of course, it can wrongly highlight a correct word not in its database, which you can easily add to ignore specific words. Here are some of the best features of Visual Studio Spell Checker:
Lets you add words that you wish to ignore checking. Gives you the option to replace all occurrences of a misspelling. You can use Ignore Once to ignore one instance of a specific word. Can help spell check the inner text of XML. Can spell check any WPF text box within Visual Studio.
⇒ Get Visual Studio Spell Checker It uses GitHub Gists to facilitate these services and offer the sync service. It will give you a detailed summary of the affected configurations and extensions due to the sync process. Moreover, it automatically updates the settings across all machines as soon as they boot up. This negates the need to sync each setting again and again. Some of the best features of the Settings Sync extension are:
You can use your GitHub account and Gist. Shows a summary of the affected configurations and extensions. Loads all the configurations across machines when the PC boots up. Lets you sync any file across your machines. Easy to use single click upload and download features. Lets you sync keybindings, settings, themes, workspaces folder, etc.
⇒ Get Settings Sync After enabling Peacock, it will change the color of all the active code editors opened. The best part of using this extension is that it will help you differentiate between different code editors and projects you are working on. You can use this tool to create any color of your choice and give it to the editor open. Also, you can customize the different parts of the VS code with various colors. Some of the notable features of the Peacock extension are:
Let’s you change the color of the editors. You can customize the editor with any color of your choice. Lets you tweak the color of the different parts of the code. You can use the contrast adjuster to give a different tone.
⇒ Get Peacock It lets you apply and make your development team follow the same style guide. This helps make all of your codes look consistent. The Prettier Visual Studio extension supports JavaScript, TypeScript, JSON, CSS, and more. It takes into account the maximum line and length of the code and wraps the code whenever necessary to give it a clean look. Here are the best features of the Prettier extension:
Supports different coding languages. Wraps code to meet the maximum length rule. Lets you format code using keyboard shortcuts. Easy to use and set up.
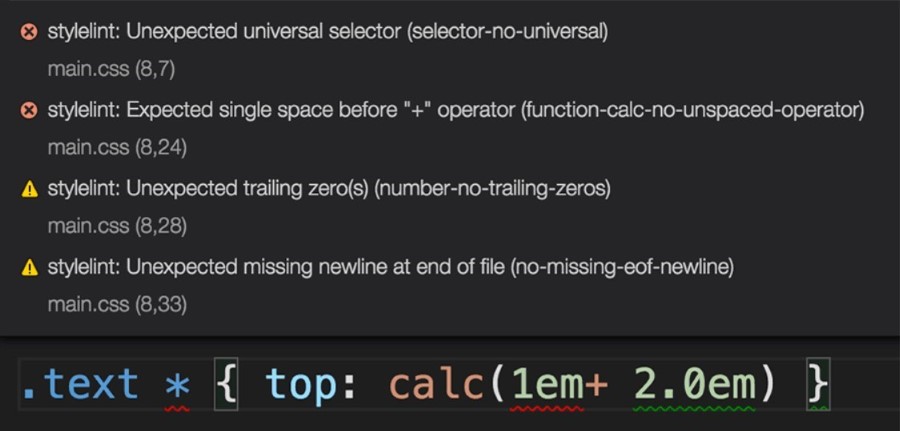
⇒ Get Prettier Stylelint defines a particular set of style rules that will help you highlight the dubious errors in your code. It has more than 170 built-in rules for modern CSS features. You can create your own personalized rule and apply Stylelint to your development team for them to follow suit. It is easy to install on Virusl Studio and use. Here are some of the notable features of the Stylelint extension:
Comes with 170 preset rules for CSS. Lets you create your own style rule. Automatically recognizes bugs and repairs them. Easy to use and install.
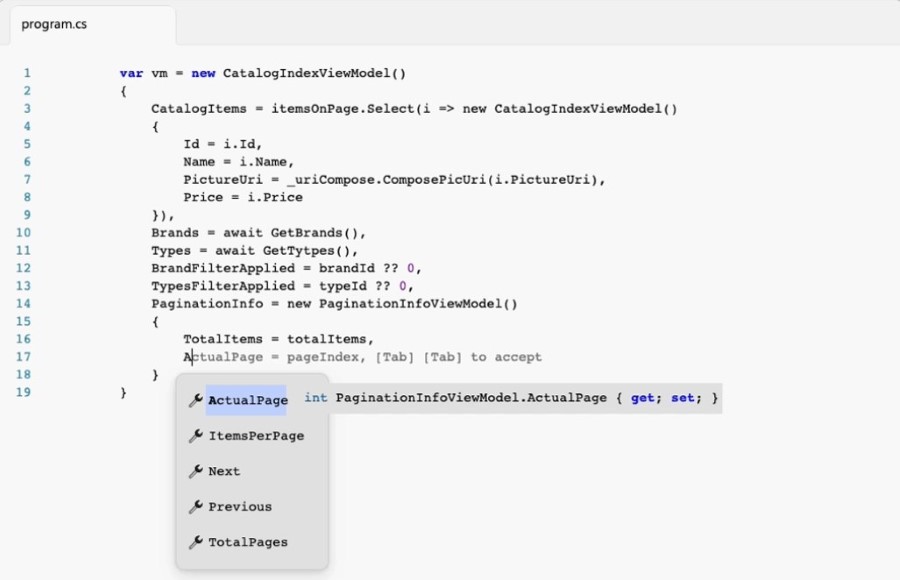
⇒ Get Stylelint With the Visual Studio IntelliCode, you can enhance your accuracy using the whole-line autocompletion feature. The AI detects the code you are writing and fills in with the best suggestions. The AI is trained by analyzing thousands of open-source contributions on GitHub, which helps it accurately suggest recommendations. With the Visual Studio IntelliCode, you can even define your custom code base properties. Here are the best features of the Visual Studio IntelliCode extension:
Recommends the right quick actions. Analyzes your code and suggest you accurately. Runs on your machine to keep your code private. You can set your custom code properties.
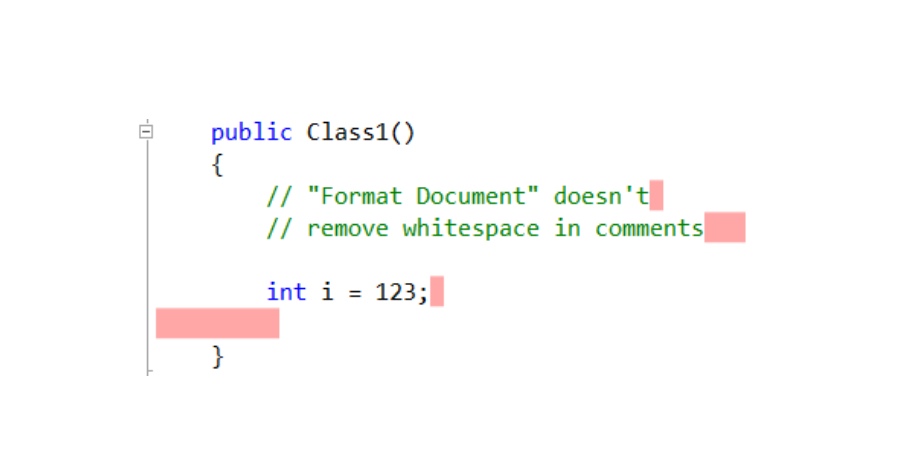
⇒ Get ReSharper Using the Trailing Whitespace Visualizer Visual Studio extension, you can easily remove any trailing whitespace on any line of the Visual Studio editor. When the Trailing Whitespace Visualizer Visual Studio extension is enabled, it will highlight the whitespace and help you eliminate them. You can change the color of the highlight. SPONSORED Here are some of the best features of the Trailing Whitespace Visualizer extension:
Remove whitespace from your code in just a click. Easy to install. Let you change the color of the highlight. Add ignore rules to set patterns to ignore. Remove the whitespace when you save your code.
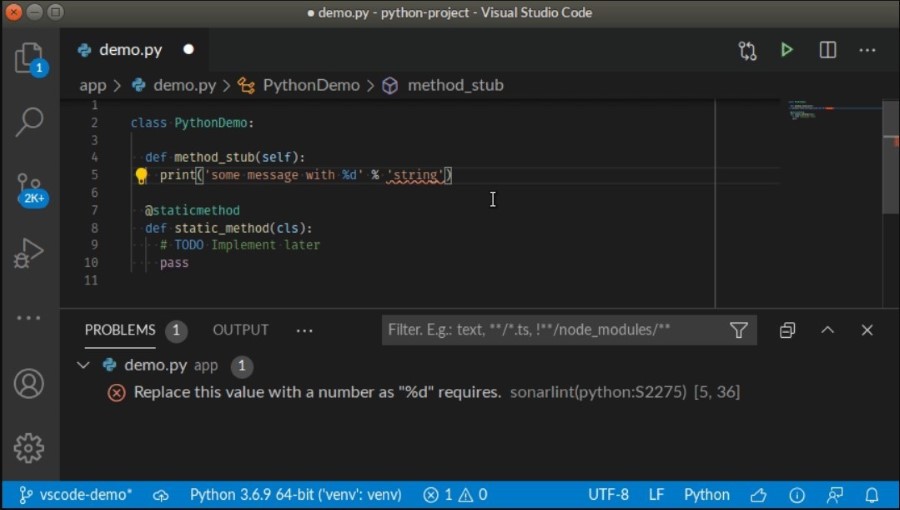
⇒ Get Trailing Whitespace Visualizer It works like a spellchecker, but it checks for bugs and security vulnerabilities in your code instead of spelling. The SonarLint Visual Studio extension gives suggestions on how to improve and correct your mistakes, even before they are committed. This helps you stay on the right path instead of going back and correcting them once you are done. Here are some of the best features of SonarLint:
It checks and rectifies the codes even before they occur. It supports different coding languages. SonarLint is super easy to install. You can connect it to SonarQube and SonerCloud.
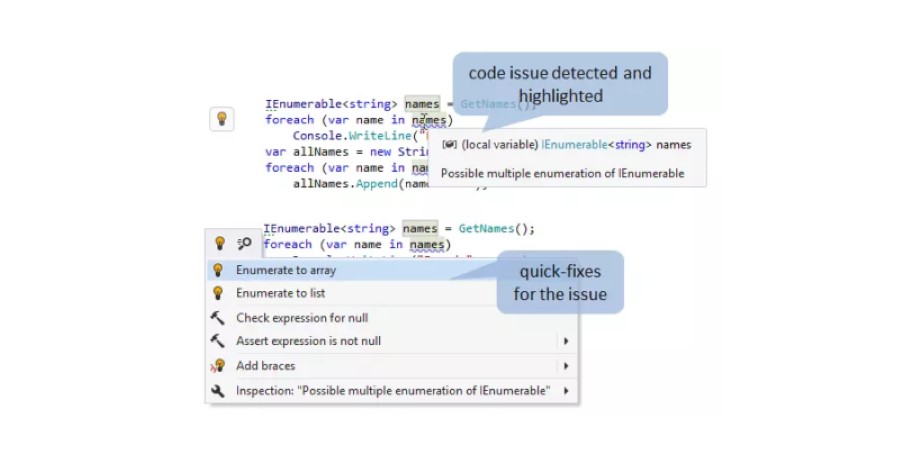
⇒ Get SonarLint You can use this extension to automate your coding routines. Notably, you can use the ReSharper to highlight and rectify compiler mistakes, runtime errors, and redundancies as you code. You can jump straight to the exact file and line instead of reviewing your entire solution and fixing it. You can create code formats and cleanup features and apply them across your development team to ensure consistency. You can use ReSharper with multiple coding languages, and also lets you decompile library code if required. Some of the best features of ReSharper are:
Lets you automate your coding routines for better consistency. Helps you visualize the structure of the code. Supports multiple coding languages.
That is it from us in this guide. We hope the above Visual Studio extensions helped you enhance your productivity with the tool. This simple extension can help you recognize your files better and quickly. The File Icons extension lets you find the missing icons for the known file types. You can also report missing icons for a file type simply by right-clicking on the file and hitting the option. The File Icons extension supports different languages and can be expanded for more using the Syntax Highlighting Pack. Some of the best features of File Icons Visual Studio extension are:
Lets you give icons to your files. Report missing icons for your files. Support multiple languages.
⇒ Get File Icons You will be able to open any project regardless of the location they saved in. It allows you to save workspaces or folders as projects. You can even give a tag to your project to organize them easily. Project Manager automatically detects Git, Mercurial, or SVN repositories. You can view the projects in the same or a new window, and it even offers a dedicated sidebar. Here are some of the notable features of the Project Manager:
Lets you save your folders or workspace as projects. You can give tags to your projects for easier identification. Offers a dedicated sidebar.
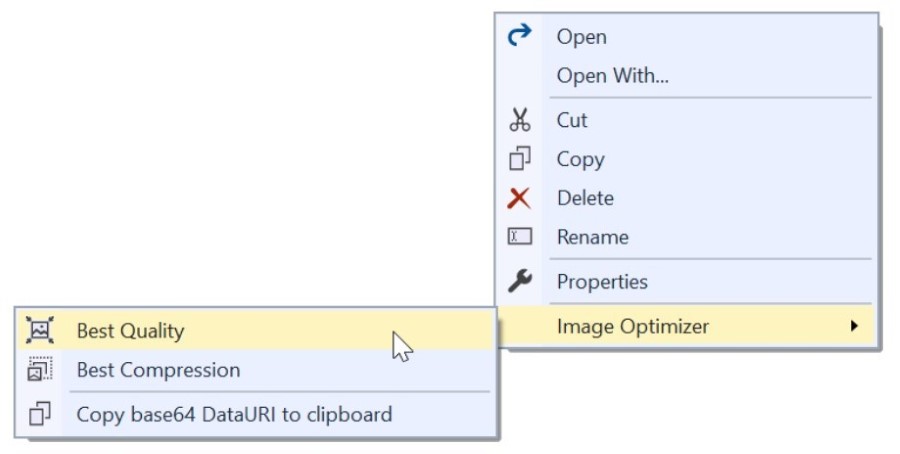
⇒ Get Project Manager The pages should load faster; the most important thing is that the images should load faster. To do that, you can use the Image Optimizer Visual Studio extension. It uses efficient tools to improve and optimize the quality of images of various formats. This includes any JPEG, PNG, GIF, and GIFs. Some of the best features of this Image Optimizer are:
Optimizes both lossy and lossless files. Supports various image formats. Easy to use.
⇒ Get Image Optimizer Using the GitLens extension, you will get important information related to your codes. Notably, you can know who, why, and when a change was made to your code line. This process takes just a few seconds, and you can easily navigate the codes through the file revision history. Some of the best features of GitLens include:
Know who, when, and why changed the codes. Displays the most recent modification at the end of your code line. Offers a sidebar for better tracking. Can be integrated with GitHub, GitLab, Gitea, Gerrit, and more.
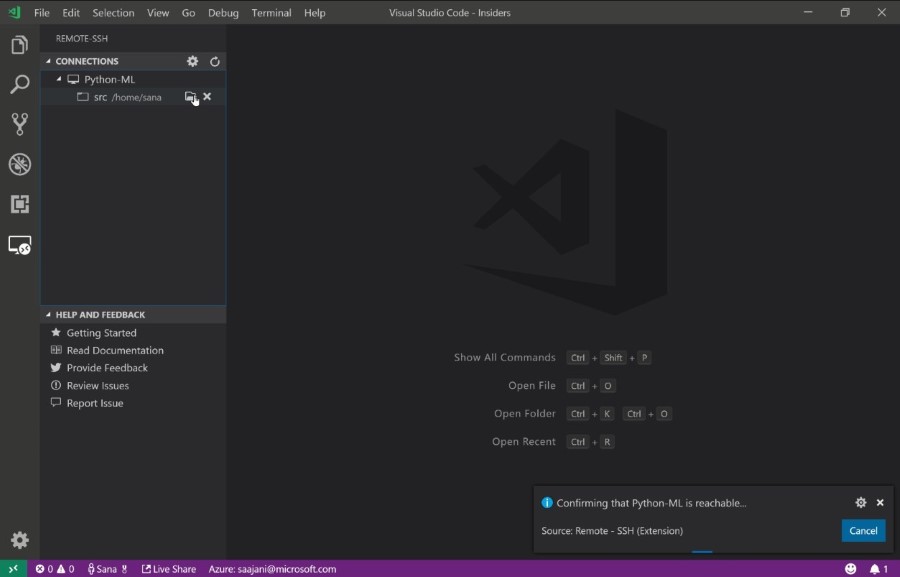
⇒ Get GitLens The best part about this extension is that it does not require you to have the source code installed on your local machine. It supports different operating systems, including Windows, macOS, Ubuntu, Debian, and CentOS. You can use this extension to create apps and software remotely. Here are the best features of Visual Studio Code Remote:
Support different OSs. Lets you remotely run commands. Work together from various remote machines on VS.
⇒ Get Visual Studio Code Remote We have a guide explaining how to install the latest Visual Studio 2023 17.1 Experience. Check out the guide for detailed steps. You can also share with us any other extension that you find useful and think can help improve the productivity of other coders in the comments below.
SPONSORED
Name *
Email *
Commenting as . Not you?
Save information for future comments
Comment
Δ












![]()




![]()